<BtoB開発ウラ話>ユーザビリティテストはデザイナーの発言権を高める

※本記事は、noteに連載している「ドリーム・アーツ Designers」からの転載となります。
こんにちは!ドリーム・アーツのデザイナーです。
突然ですが、みなさん「ユーザビリティテスト」はご存知ですか? UI/UXに関わっている方だと、聞いたことのある単語でしょう。
ユーザビリティテストは、実際にユーザーにその製品を試してもらう事で製品を評価するテストのことです。
ユーザーの意見を聞くことなく開発をしていると、本当に使いやすいものとはずれてしまうので、ズレを生じさせないための重要なテストです。
ドリーム・アーツも例に漏れず、ユーザビリティテストを行っています。今回はそんなユーザビリティテストについての記事です〜!
ユーザビリティテストを行った理由
今回は、ドリーム・アーツの主力製品である、SmartDBと言う製品を対象に行いました。
まだまだ改善開発は動いていますが、大きな機能の実装が終わりひと段落ついた段階で、これまでの振り返りという意味合いでテストを行いました。
また、これにはデザイナーだけではなく、製品の開発に携わるメンバーにも参加をしてもらいました。
テストの設計
『ユーザビリティエンジニアリング』を参考に、下記の4つのフェーズに分けて設計をしました。
ユーザビリティテストをしたいと言う方は、参考にしてみると良いかもしれません。
- 目標設定:ユーザーは何をするか(タスクorサブタスク)を設定する
- 探査:ユーザーはどのような操作を行えばよいかUIを探査する
- 選択:ユーザーはタスクを進展するために最も適切と思われる操作を選択する
- 評価:ユーザーはシステムからのフィードバックを解釈して、タスクが正しく進展しているかどうか評価する
条件
- 対象
- SmartDBの一部機能
- 被験者
- 社内のSmartDBを使い慣れていない人々(新人など)
- 手法
-
- 思考発話法:与えられたタスクを操作中に考えていること、気づいたことなどをそのまま口にだしてもらうこと
- 回顧法:一通り操作が終わった後で振り返ってみた感想をもらうこと(質疑応答)
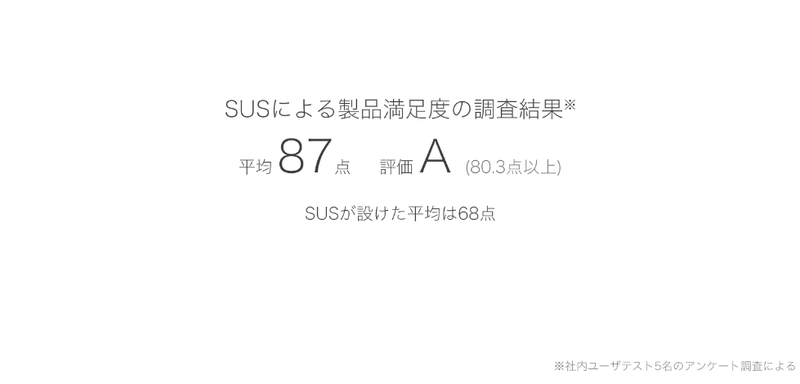
- SUS(System Usability Scale)で1~5段階で実施後にアンケートを取る(あくまでユーザテストの補完であることを留意)
今回独特だったのは、最後の質疑応答の部分に「システムユーザビリティスケール(SUS)」を利用したことです。
ユーザビリティは「達成・効率・満足度」で図りますが、そのうち満足度は数値として量れるものではありません。
それを数値化して観測するために「システムユーザビリティスケール」と言う指標を用いて最後にアンケートと言う形で満足度を図りました。
(気になる方は調べてみてくださいね)
- システムユーザビリティスケール(SUS)に関する参考記事はこちら?
結果
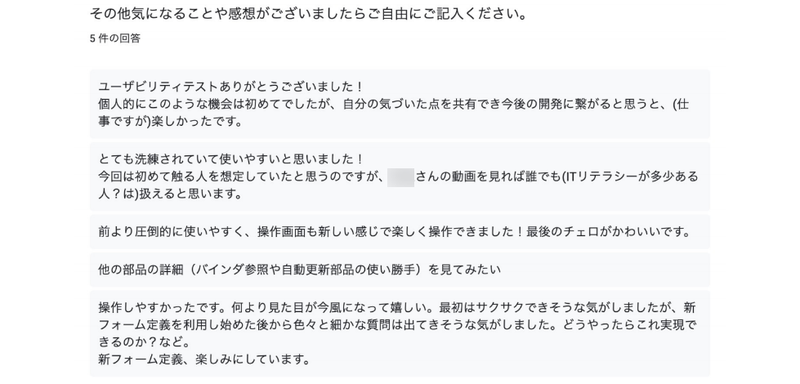
テストを行った結果、
なんと大きな問題点は出てきませんでした!
「え?何か問題点を出すのがテストじゃないの?」と思われるかもしれませんが、この結果も多いに示唆に富む結果です。
というのも、ドリーム・アーツでは新機能が実装されるたびに、レビューを社員に向けてお願いをしています。
その成果として、初めて使う人に大きな思い違いというのが発生しなかったという結果につながったのではないか、ということがわかり、改めて細々とした社内レビューの必要性を認識できました。
また、出てきた問題点は軽微で修正が可能なものだったので、複数回実施したうち、最後の方に行ったユーザビリティテストでは、ほとんど改善された状態で行うことができました。
そのため、「本当に改善されているか?」という点も早い段階でフィードバックをもらうことができました。
デザイナーがユーザビリティテストをした方が良い理由
ユーザビリティテストを行う理由としては、製品力の向上と言うのもありますが、それ以外の副次的効果として、エンジニアを巻き込むことで開発チーム内の結束力を高めることもできます。
製品開発側はユーザーとのやりとりをすることがあまりないので、(社内で行ったテストといえど)ユーザーの声を実際に聞くことができ、良いフィードバックをもらえたと言うのは開発側にとっても自信になったのではないかと思います。
また他の利点としては、使いこなすことでデザイナーと言う立ち位置を確立する強力な武器にもなることです。
ふわっとしたデザインを、データや数値で推し量ることで、デザインの根拠作りができるんですね。
デザイナーが開発チームを引っ張り、チーム内の結束力高め、デザイナーという地位を確立する。製品の使用性向上意外にも、ユーザビリティテストの効果は様々なところに現れます
反省点
とはいえ、今回の調査は社内で行ったので、必然的にITリテラシーが高い人が多く、製品慣れもしていました。そのため、今回は良い結果が出ましたが、社外の人にもテストをお願いしてみるとまた違う結果になったかもしれません。
もし今後機会があれば、社外の人にも行ってみたいなと思いました。
また、今回はリモートでPCのカメラをオンにしてもらい実験を行いました。カメラをオンにしてもらうことで、発話と合わせて表情から読み取れる情報は多いのですが、今回は画面共有をしていたので、被験者の顔が小さくなってしまい、結果あまり読み取れませんでした。
加えて、日本人は表情が(外国人と比べると)変わりにくいこともあり、顔以外からの情報も重要になります。
今回は顔のみの調査(しかも小さい)だったので、他の部分での感情表現(足や手など)を読み取ることができず、結果的にカメラを有効活用することができませんでした。
リモートで行うテストも今後増えると思うので、その辺りも改善していくべきポイントだなと学びました。
おわりに
今回はユーザビリティテストを行う利点についての記事でした。
どうしても机上の空論になりがちなUI/UXデザイン。
製品開発において、ユーザー調査からできない場合は、定期的なフィードバックと、こういったテストが必要なんですね。
また、ユーザビリティテストをうまく利用すれば、デザイナーが率先して動きやすい環境作りにも活かすことができます。
皆様も参考にしてみてくださいね!
ここまでお読みいただきありがとうございました!